使用视图文件自定义较复杂的UITableViewCell,之前的做法是先做一个UITableViewCell的子类,然后再做一个以uitableviewcell为view的viewcontroller。后有了storyboard,在里面UITableView的content有两个属性Dynamic Prototypes和static cells,至于这两个的区别,Dynamic Prototypes属性支持重用,static cells就不介绍了,它连UITableViewDataSource的方法都不用。
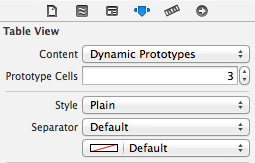
设置UITabelView

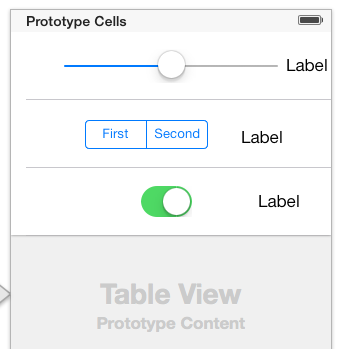
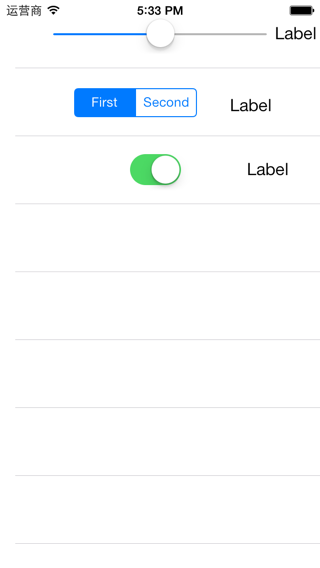
向UITabelView添加cell和cell的内容

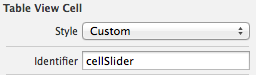
这步很爽有木有。然后设置不同样式cell的Identifier

UITableViewDataSource
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *strCellId;
if (indexPath.row == 0) {
strCellId = @"cellSlider";
}else if (indexPath.row == 1){
strCellId = @"cellSegmented";
}else{
strCellId = @"cellSwitch";
}
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:strCellId];
return cell;
}
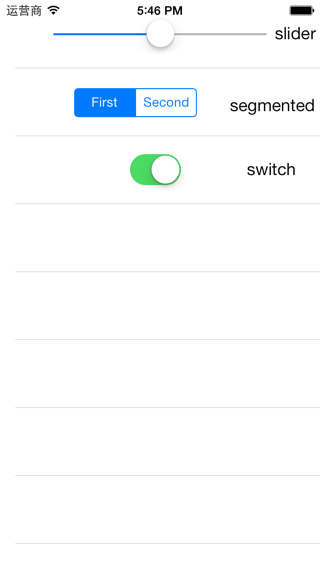
cell内的信息设置
做一个UITableViewCell子类

UITableViewDataSource
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *strCellId;
if (indexPath.row == 0) {
strCellId = @"cellSlider";
}else if (indexPath.row == 1){
strCellId = @"cellSegmented";
}else{
strCellId = @"cellSwitch";
}
DynamicPrototypesCell *cell = [tableView dequeueReusableCellWithIdentifier:strCellId];
//set cell source
if ([strCellId isEqualToString:@"cellSlider"]) {
cell.labelFlag.text = @"slider";
}else if([strCellId isEqualToString:@"cellSegmented"]){
cell.labelFlag.text = @"segmented";
}else{
cell.labelFlag.text = @"switch";
}
return cell;
}